WordPress ile internet sitesi hazırlayan birçok web tasarımcının en büyük derdi hiç süphesiz, hız ve resim optimizasyonu. Bu yazımızda sizlere, resimlerinizi optimize ederek site hızınızı nasıl tavan yaptıracağınızı anlatacağız. Bir webtasarımcı olarak benimde başımın etini yiyen, günlerce araştırma yapmamı, yüklediğim birçok eklentinin ya işlevsiz olması yada belirli kotadan sonra işi paraya dökmesi ile bir çok kez cinnet geçirmeme neden olmuştur diyebiliriz. Şimdi sizlere bizzat kendi sitemde kullandığım (metaforya.com) bu mükemmel WebP eklentisinden bahsedeceğim.

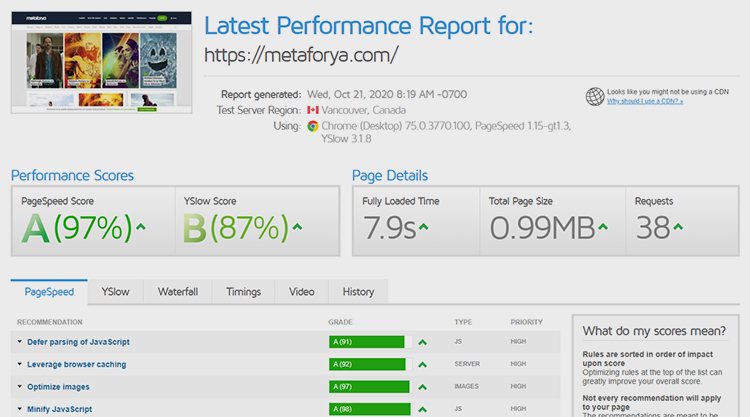
İlk öncelikle size tavsiyemiz site hızınızı test etmeniz. Bunun için sizlere iki site önerimiz var. Birisinci bizzat Google’ın kendi servisi olan PageSpeed Insights, ikincisi ise GTmetrix. Bu iki siteyi kullanarak site hızınızı test edebilir, site hızınızın düşmesine neden olan faktörleri görebilirsiniz. Bu faktörlerin genellikle Css, javaScript ve Görsel Optimizasyonu fark edeceksiniz. Biz şimdi sizlere görsel optimizyon kısmından bahsedeceğiz. Ama bundan önce karşımıza çıkan hataları bi gözden geçirelim ..
Resimleri yeni nesil biçimlerde yayınlayın (PageSpeed Insights)
“JPEG 2000, JPEG XR ve WebP gibi resim biçimleri genellikle PNG veya JPEG’den daha iyi sıkıştırma sağlar. Böylece indirme işlemleri daha hızlı tamamlanır ve veri tüketimi daha az olur.” Yeni nesil resim formatı olan WebP, hem görsellerin boyutunu inanılmaz derecede küçültmekte, hem de görüntü kaybınızı en aza indirmektedir. Resimlerin boyutunun minimuma düşmesi ise site hızınızda mükemmel bir artışın olmasına neden olmaktadır.

Resimleri verimli bir şekilde kodlayın (PageSpeed Insights)
“Optimize edilmiş resimler daha hızlı yüklenir ve daha az hücresel veri kullanır.” Bu faktörü ise resimlerinizi optimize ederek aşabilirsiniz. Bunun için tavsiyemiz ise Caesium programı. Ancak burda sorun şu ki, tüm resimleri bilgisayarınıza indirerek Caesium ile optimize etmeli, daha sonra ise tekrar yüklemeniz gerekmesidir. Bunu dert etmenize gerek yok, çünkü WebP Converter for Media tüm resimleri WebP formatına çevirerek sizleri bu sıkıntıdan kurtarıyor.
Optimize images (PageSpeed Insights)
PageSpeed Insights’da, “Resimleri yeni nesil biçimlerde yayınlayın ve Resimleri verimli bir şekilde kodlayın” şeklinde karşımıza çıkan uyarı ; GTmetrix’de “Optimize images ” şeklinde geliyor. WebP Converter for Media eklemeniz ve etkinleştirmeniz bu sorunu halletmenize yardımcı olacaktır.

WebP Converter for Media
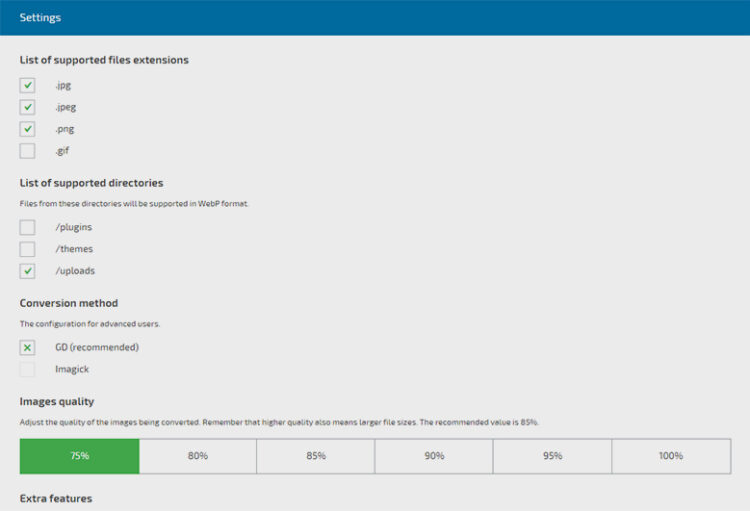
WebP Converter for Media sitenizde bulunan tüm .jpg, .jpeg, .png, .gif resimlerini tek bir tıkla otomatik olarak WebP formatına çeviriyor. Ayrıca optimize oranını seçmenize olanak tanıyor. Orijinalden daha büyük WebP dosyalarının otomatik olarak sizin yerinize siliyor ve yine WebP dosyalarını otomatik olarak tarayıcı önbelleğine alıyor. Üstelik para yok, pul yok ! Ha abi benim param çok illa bi katkım olsun derseniz bu eşsiz eklentiyi bizlere sunan Mateusz Gbiorczyk‘e bir kahve ısmarlayabilirsiniz.

küçük bir sitemde denedim , oldukça güzel. fakat 20.000 küsür olan başka bir sitem için daha hızlı bir formül lazım.
bilgi için teşekkürler site admin